WordPress优惠券插件:DRP Coupon
作者:xlnxin发布时间:2021-04-15分类:WordPress教程浏览:1297
一直看到各种优惠券的网站的优惠码展示效果很不错,原来不少使用 DRP Coupon 这个 WordPress优惠券插件 来实现的,如果你也想做优惠码、优惠券方面的网站,一定要试试哦。
DRP Coupon 简介
DRP Coupon 是一个WordPress专用的优惠券插件,只需要简单几步,就可以在你的文章中漂亮地插入优惠码和优惠链接,点击即可访问链接和复制优惠券,用户体验很不错哦。
DRP Coupon 安装使用
1.直接在后台插件安装界面搜索安装,或者 点此下载 DRP Coupon 汉化版
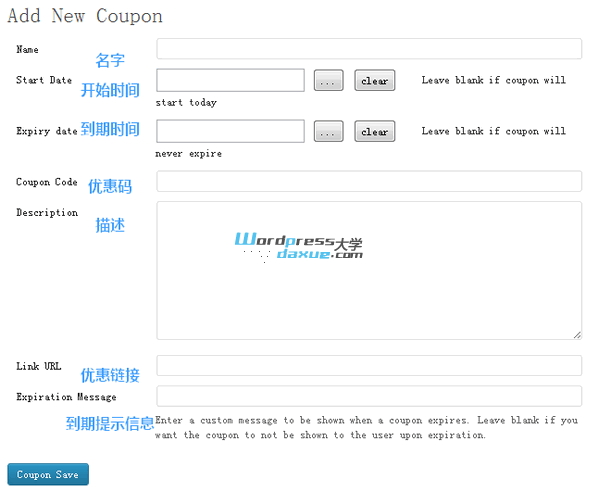
2.安装并启用后,在DRP Coupon >Add New 下可以添加新的优惠券,填写基本信息后保存

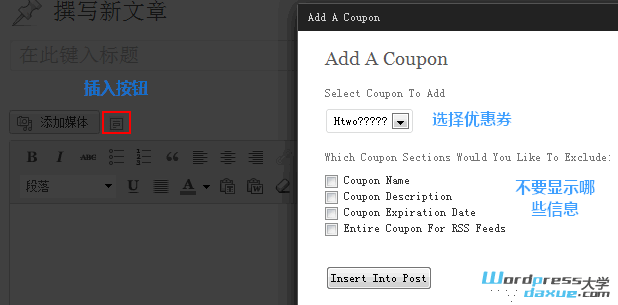
3.发布新文章时,点击插入按钮,选择优惠券,插入即可

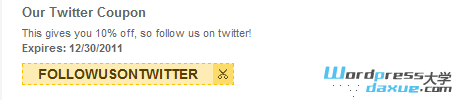
4.最终效果类似

DRP Coupon 优化
1.使 DRP Coupon 支持中文
倡萌测试发现,DRP Coupon 不能正常显示中文,你输入的中文都会变成乱码。解决办法,通过phpmyadmin登录数据库,找到DRP Coupon的数据表,把字段编码 由latin1_swedish_ci 更改为 utf8_general_ci 以支持中文的正常显示
如图所示:

2.输入的优惠券链接
在添加优惠券时,我们会输入商家链接。
默认是输入不带http://的链接地址
有些同学想输入https://的链接地址,发现在前台优惠券打开地址会出错。
例如https://www.wpdaxue.com/打开却变成了http//www.wpdaxue.com/
解决这个问题,要进行代码修改。
找于文件drp_coupon.php 打开
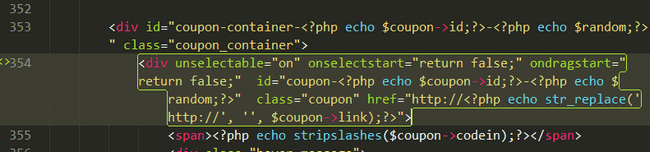
找到如图所示位置:

也就是将下面的代码,大概354行
1 | <div unselectable="on" onselectstart="return false;" ondragstart="return false;" id="coupon-<?php echo $coupon->id;?>-<?php echo $random;?>" class="coupon" href="http://<?php echo str_replace('http://', '', $coupon->link);?>"> |
修改为
12345678 | <div unselectable="on" onselectstart="return false;" ondragstart="return false;" id="coupon-<?php echo $coupon->id;?>-<?php echo $random;?>" class="coupon" href="<?phpif (strstr($coupon->link,'https://')!==false)echo 'https://'.str_replace('https://', '', $coupon->link);elseif (strstr($coupon->link,'http://')!==false)echo 'http://'.str_replace('http://', '', $coupon->link);elseecho 'http://'.str_replace('http://', '', $coupon->link);?>"> |
使用if语句对链接地址进行判断是http://开头还是https://开头,并对无开头的进行自动添加http://。
3.注意文件编码问题
汉化DRP Coupon插件,或者修改插件的文件,请保存为 UTF-8 无 BOM 格式,否则中文可能会乱码。
参考资料:http://www.menglei.info/1095/
- WordPress教程排行
- 最近发表

