WordPress 博客单页面调用友情链接的方法
作者:xlnxin发布时间:2021-04-15分类:WordPress教程浏览:620
导读:前几天做了一个友情链接页面用来展示非合作关系的链接列表,该调用是利用<?phpwp_list_bookmarks();?>标签函数实现的,关于<?ph...
前几天做了一个友情链接页面用来展示非合作关系的链接列表,该调用是利用<?php wp_list_bookmarks();?>标签函数实现的,关于<?php wp_list_bookmarks();?>调用函数前面的文章中有介绍,本篇将详细介绍单页面调用友情链接的方法步骤,希望对不会的新手有帮助。
单页面调用WordPress博客链接:
- 复制当前主题模板中的page.php文件并重命名为blogroll.php
- 使用文本工具对该文件进行编辑,在文件中找到以下代码(部分主题会有差异)
1
<?php the_content(('<div class="more"><strong>Read More...</strong></div>'));?>
- 在该段代码的前面或者后面添加WordPress博客链接调用代码
1 2 3
<ul> <?php wp_list_bookmarks('show_description=1&title_li=&categorize=0'); ?> </ul>
- 把编辑好的blogroll.php文件上传到当前主题目录
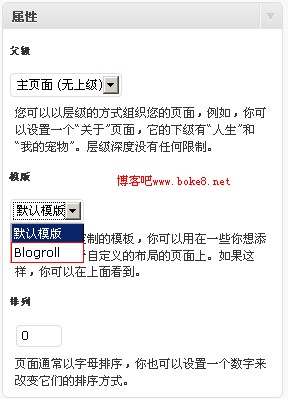
- 添加新页面,设置好页面的标题后在界面的右边属性窗口中的模板选择blogroll模板

- 点击发布,打开新添加的页面即可看到调用的友情链接
友情链接页面演示:https://www.boke8.net/blogroll
提示:博客链接调用代码的相关参数可以按照自己的需要配置,相关参数说明请参考
https://www.boke8.net/wordpress-wp-list-bookmarks.html
AD:欢迎和交换非首页友情链接
- WordPress教程排行
- 最近发表

