wordpress制作单页网站导航页面模板代码
作者:xlnxin发布时间:2021-04-15分类:WordPress教程浏览:737
导读:前几天在wordpress论坛看到有博主咨询某站的博客导航页面是怎么做的,访问后发现界面挺简洁美观,考虑到之前的网站收藏界面实在寒碜,于是就把页面仿过来了嵌套进去,这个页...
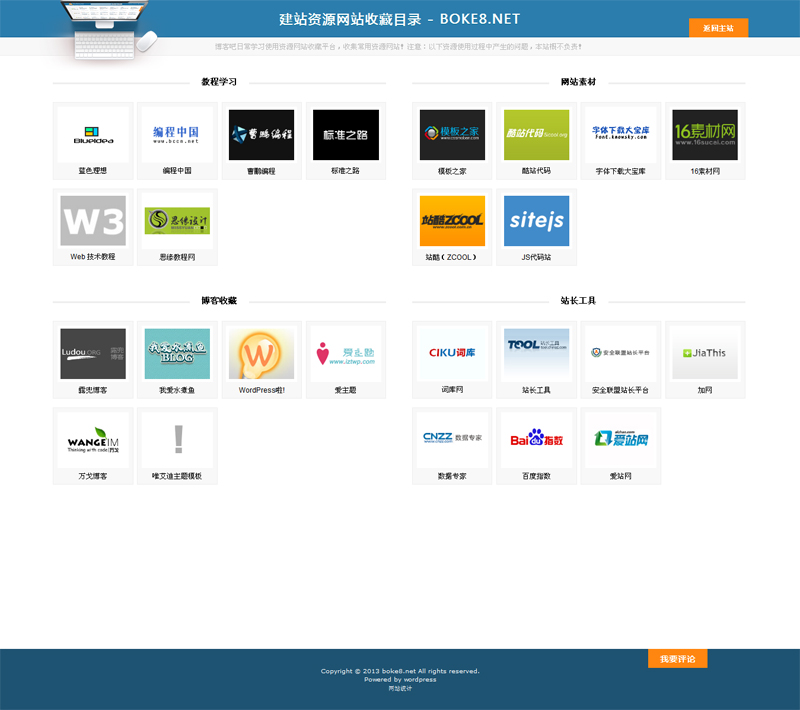
前几天在wordpress论坛看到有博主咨询某站的博客导航页面是怎么做的,访问后发现界面挺简洁美观,考虑到之前的网站收藏界面实在寒碜,于是就把页面仿过来了嵌套进去,这个页面是使用wordpress友情链接函数代码wp_list_bookmarks实现的,通过div+CSS控制样式美化,跟之前介绍的《WordPress 博客单页面调用友情链接的方法》是一样的,只是样式和函数参数有变化。

基于wordpress制作的网址导航模板:https://www.boke8.net/wpwebsite.html
操作方法:
创建一个php文件,命名为fav.php,把下面代码添加进去,然后上传到当前主题目录的根目录:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <?php /* Template Name: 资源导航 Template author: boke8.net */ ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/dtd/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" /> <title><?php if (is_single() || is_page() ) { single_post_title(); echo "_"; bloginfo('name'); } ?></title> <meta name="description" content="网站资源收藏夹,博主站长常用网站资源导航网站,网络资源目录导航页面模板,wordpress导航网站页面模板下载!"/> <link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/fav.css" type="text/css" media="screen" /> <?php wp_head();?> </head> <body> <div id="header"> <div class="title">建站资源网站收藏目录 - BOKE8.NET</div> </div> <div id="bar"> <div class="notice"> <div class="logo"><a href="<?php the_permalink() ?>">首页</a></div> <div class="des">日常学习使用资源网站收藏平台,收集常用资源网站!注意:以下资源使用过程中产生的问题,本站概不负责! </div> <div class="back"> <li><a href="<?php bloginfo('url');?>">返回主站</a></li> </div> </div> </div> <div id="container"> <?php //By boke8.net wp_list_bookmarks('show_description=0&show_name=1&show_images=1&title_li=&categorize=1&category_before=<div class="box">&category_after=</div>&category_orderby=id&orderby=rand&title_before=<h3><span>&title_after=</span></h3>&limit=13'); ?> </div> <div id="footer"> <div class="copyright"> <p>Copyright © 2013 <a href="#">boke8.net</a> All rights reserved.</p> <p>Powered by <a rel="nofollow" href="http://wordpress.org" target="_blank">wordpress</a></p> </div> </div> <?php wp_footer(); ?> </body> </html> |
创建一个css文件,命名为fav.css,把下面样式代码添加进去,然后上传到当前主题的根目录:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | /*www.boke8.net/fav*/ div,html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {margin:0; padding:0;} body {background:#fff; font:12px/1.5 tahoma,Arial,'宋体B8B\4F53';} a {text-decoration:none;} li {list-style:none;} .clear {clear:both;} img {border:none;} /*header By boke8.net*/ #header {background:#2B7DAD; width:100%; line-height:30px; border-bottom:1px solid #166796; padding:16px 0px;} .title {width:90%; margin:0 auto; color:#fff; font-family:'Microsoft Yahei'; font-size:1.8em; text-align:center; font-weight:bold; text-shadow:0 1px 0 #016F92; letter-spacing:1px; overflow:hidden;} #bar {width:100%; zoom:1; background:#f8f8f8; line-height:30px; border-bottom:1px solid #eee;} .notice {width:90%; margin:0 auto; position:relative;} .logo {width:225px; height:124px; background:url(images/fav-logo.png) no-repeat left top; float:left; position:absolute; top:-68px; left:0; z-index:9; zoom:1;} .logo a {display:block; width:225px; height:124px; text-indent:-9999px; outline:none;} .des {text-align:center; color:#bcbcbc;} .back {float:left; position:absolute; top:-32px; right:20px; width:100px; height:32px;} .back a {background:#FF8610; display:block; width:100px; height:32px; color:#fff; font-weight:bold; line-height:32px; text-align:center;} #container {background:#fff; width:90%; height:auto; margin:0 auto; overflow:hidden; position:relative;} .box {float:left; width:46.3%; margin:45px 1.8% 0; border-top:3px solid #eee; position:relative; padding-top:30px;} .box h3 {text-align:center; width:100%; position:absolute; top:-15px; left:0;} .box h3 span {display:inline-block; background:#fff; width:100px; height:30px; text-align:center;} .box ul {width:110%; overflow:hidden;} .box ul li {float:left; width:22%; margin:0 1% 15px 0; display:inline;} .box ul li a {display:block; width:88%; color:#000; background:#F8F8F8; border:1px solid #eee; height:115px; padding:5%; text-align:center;} .box ul li a:hover {background:#FF8610; color:#fff;} .box ul li img {width:92%; height:auto; padding:4%; background:#fff;} .box ul li h4 {font-weight:normal; text-align:center;} #footer {background:#1E5372; padding:30px 0; width:100%; margin-top:30px;} #footer a {color:#fff;} .copyright {width:80%; margin:0 auto; text-align:center; color:#fff; font-size:0.8em; font-family:verdana,Arial; position:relative;} |
博客后台——页面——新建页面,页面标题为资源导航;右下角的属性中的模板选项,在下拉菜单中选择导航模板,然后发表页面即可。
PS:CSS样式可以根据自己的需要调整!
- WordPress教程排行
- 最近发表

