WordPress主题制作课程#5:开始制作主题
作者:xlnxin发布时间:2021-04-15分类:WordPress教程浏览:622
导读:教程《WordPress主题制作课程#4:制作HTML网页模板》中已经制作完成静态HTML模板,那么接下来要做的是把这个静态HTML模板一步一步地转换成wordpress...
教程《WordPress主题制作课程#4:制作HTML网页模板》中已经制作完成静态HTML模板,那么接下来要做的是把这个静态HTML模板一步一步地转换成wordpress主题。
在wordpress的wp-content/themes/目录下新建一个文件夹,命名为Aurelius,把WordPress主题制作课程#4:制作HTML网页模板中的index.html、style.css和screenshot.png文件复制到Aurelius文件夹,把index.html重命名为index.php,至此,Aurelius文件夹中就有以下两个文件:
- index.php (首页文件)
- style.css (样式表文件)
- screenshot.png (主题缩略图)
接下来添加主题信息,包括主题名称、主题介绍网页地址、主题介绍、版本号、作者名、作者网址、标签等。使用文本工具(推荐notepad++软件)对style.css文件进行编辑,在文件的最前面即第一行添加以下信息:
1 2 3 4 5 6 7 8 9 | /*
Theme Name: 这里填主题名称
Theme URI: 这里填主题介绍的网址,没有就填你的博客网址吧
Description: 这里填主题的简短介绍
Version: 版本号
Author: 作者名
Author URI: 作者的网址
Tags: 标签,多个用半角逗号隔开
*/ |
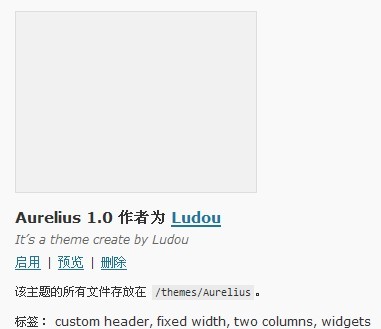
登陆wordpress博客,在“后台-外观”界面,会出多一个主题“Aurelius”,如下图:

这个便是新创建的主题,但是还不完整,现在打开博客首页会发现一片混乱,需要继续后面的学习操作才能完成一个完整的wordpress主题。
下面将WordPress主题制作课程#4:制作HTML网页模板下载到的Aurelius目录下的所有文件拷贝到wp-content\themes\Aurelius目录下,并将所有 .html 后缀改成 .php ,以备我们下节内容使用。
转自露兜博客
- WordPress教程排行
- 最近发表

