给wordpress自定义文章添加自定义字段面板
作者:xlnxin发布时间:2021-04-15分类:WordPress教程浏览:635
导读:前面的wordpress创建自定义文章类型教程创建的文章类型仅有标题和正文内容,但是对于产品文章类型来说,不仅仅标题和正文,还需要单独设置一些其它的参数,如产品价格、产品...
前面的wordpress创建自定义文章类型教程创建的文章类型仅有标题和正文内容,但是对于产品文章类型来说,不仅仅标题和正文,还需要单独设置一些其它的参数,如产品价格、产品型号、规格大小等,那么就需要给文章类型添加Meta Box,通俗点理解就是自定义字段表单,下面以添加产品价格为例进行说明。
自定义Meta Box需要用到add_meta_box函数
1 | add_meta_box( $id, $title, $callback, $post_type, $context,$priority, $callback_args ); |
参数说明:
- $id:字段id,唯一
- $title:标题名称
- $callback:回调函数
- $post_type:文章类型
- $context:显示位置
- $priority:优先级
注册一个 Meta Box 示例
1 2 3 4 5 6 7 8 9 10 11 | add_action( 'add_meta_boxes', 'product_director' ); function product_director() { add_meta_box( 'product_director', '产品价格', 'product_director_meta_box', 'product', 'side', 'low' ); } |
创建回调函数product_director_meta_box
配置参数里面指定了回调函数product_director_meta_box,需要在这个函数里面创建表单:
1 2 3 4 5 6 7 8 9 10 | function product_director_meta_box($post) {
// 创建临时隐藏表单,为了安全
wp_nonce_field( 'product_director_meta_box', 'product_director_meta_box_nonce' );
// 获取之前存储的值
$value = get_post_meta( $post->ID, '_product_director', true );
?>
<label for="product_director"></label>
<input type="text" id="product_director" name="product_director" value="<?php echo esc_attr( $value ); ?>" placeholder="输入产品价格">
<?php
} |
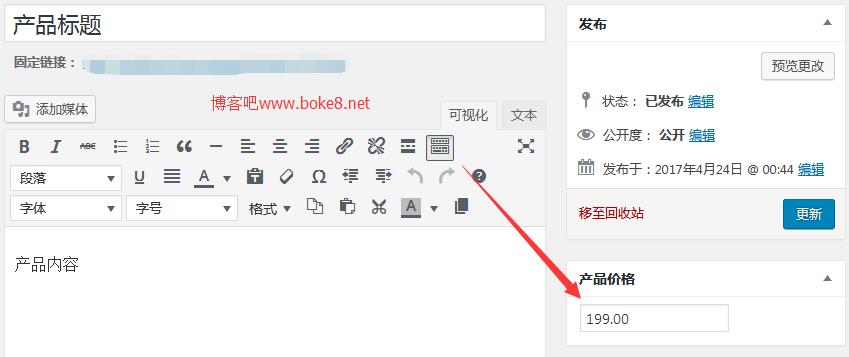
提示:添加上面代码后,新建文章时,在右则就可以看到一个产品价格的输入框。
这时候表单还不能用,因为提交文章之后并没有保存这个 Meta Box 的内容,下面是验证保存内容的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | add_action( 'save_post', 'product_director_save_meta_box' ); function product_director_save_meta_box($post_id){ // 安全检查 // 检查是否发送了一次性隐藏表单内容(判断是否为第三者模拟提交) if ( ! isset( $_POST['product_director_meta_box_nonce'] ) ) { return; } // 判断隐藏表单的值与之前是否相同 if ( ! wp_verify_nonce( $_POST['product_director_meta_box_nonce'], 'product_director_meta_box' ) ) { return; } // 判断该用户是否有权限 if ( ! current_user_can( 'edit_post', $post_id ) ) { return; } // 判断 Meta Box 是否为空 if ( ! isset( $_POST['product_director'] ) ) { return; } $product_director = sanitize_text_field( $_POST['product_director'] ); update_post_meta( $post_id, '_product_director', $product_director ); } |
把上面的代码按顺序添加到主题的functions.php文件,至此,Meta Box注册完成,就可以开始添加参数了:

调用代码:
1 2 3 4 5 | <?php if(get_post_meta($post->ID,'_product_director',true)){ echo get_post_meta($post->ID,'_product_director',true); } ?> |
扩展:把Meta Box添加把后台所有产品列表字段中显示
通过manage_$post_type_posts_custom_column实现,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_action("manage_posts_custom_column", "product_custom_columns"); add_filter("manage_edit-product_columns", "product_edit_columns"); function product_custom_columns($column){ global $post; switch ($column) { case "product_director": echo get_post_meta( $post->ID, '_product_director', true ); break; } } function product_edit_columns($columns){ $columns['product_director'] = '产品价格'; return $columns; } |
在主题functions.php文件中接着上面的代码添加,效果如下:

本篇教程完整代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | add_action( 'add_meta_boxes', 'product_director' );
function product_director() {
add_meta_box(
'product_director',
'产品价格',
'product_director_meta_box',
'product',
'side',
'low'
);
}
function product_director_meta_box($post) {
// 创建临时隐藏表单,为了安全
wp_nonce_field( 'product_director_meta_box', 'product_director_meta_box_nonce' );
// 获取之前存储的值
$value = get_post_meta( $post->ID, '_product_director', true );
?>
<label for="product_director"></label>
<input type="text" id="product_director" name="product_director" value="<?php echo esc_attr( $value ); ?>" placeholder="输入产品价格">
<?php
}
add_action( 'save_post', 'product_director_save_meta_box' );
function product_director_save_meta_box($post_id){
if ( ! isset( $_POST['product_director_meta_box_nonce'] ) ) {
return;
}
if ( ! wp_verify_nonce( $_POST['product_director_meta_box_nonce'], 'product_director_meta_box' ) ) {
return;
}
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}
if ( ! isset( $_POST['product_director'] ) ) {
return;
}
$product_director = sanitize_text_field( $_POST['product_director'] );
update_post_meta( $post_id, '_product_director', $product_director );
}
add_action("manage_posts_custom_column", "product_custom_columns");
add_filter("manage_edit-product_columns", "product_edit_columns");
function product_custom_columns($column){
global $post;
switch ($column) {
case "product_director":
echo get_post_meta( $post->ID, '_product_director', true );
break;
}
}
function product_edit_columns($columns){
$columns['product_director'] = '产品价格';
return $columns;
} |
参考教程:http://blog.wpjam.com/article/wordpress-post-type/
- WordPress教程排行
- 最近发表

