通过wordpress自定义字段实现多重筛选文章搜索
作者:xlnxin发布时间:2021-04-15分类:WordPress教程浏览:699
前面分享过教程jQuery+自定义分类法实现wordpress多关键词筛选查询,但该方法只对标签页面有效,还存在一些细节问题,因此再分享一个由阿树工作室编写,通过wordpress自定义字段实现的文章筛选查询功能的方法,该方法实现的筛选页面可用于分类页面、单页面。
前言:
1、本教程以一个电影站的筛选为例,配置了3个筛选项(可自行增减),分别是“类型”、“年代”、“地区”。
2、筛选通过在url后面加参数实现,以分类页面为例的页面url:https://www.boke8.net/category1/?genre=love&year=y2017&area=china。
配置筛选数据
用于筛选的数据字段要先确定,把要筛选的数据写入一个二维数组中,同时由于这个数组在前台后台都会使用到,所以用一个函数来返回,即执行函数ashuwp_get_sift_array()就可以获取到这个二维数组。
把下面的代码添加到主题functions.php文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | //准备一个筛选数据的数组。 //需要多次用到,用一个函数来获取。 function ashuwp_get_sift_array(){ $sift_array = array( //类型 'genre'=> array( 'love'=>'爱情片', 'literary'=>'文艺片', 'action'=>'动作片', 'war'=>'战争片', 'other'=>'其他' ), //数组key避免用纯数字,以免筛选文章时不精确 //将key缓存a\b\c也可 'year'=> array( 'y2017'=>'2017', 'y2016'=>'2016', 'y2015'=>'2015', 'old'=>'更早', ), 'area'=> array( 'china'=>'国产', 'usa'=>'美国', 'europe'=>'欧洲', 'other'=>'其他' ) ); return $sift_array; } |
添加自定义字段
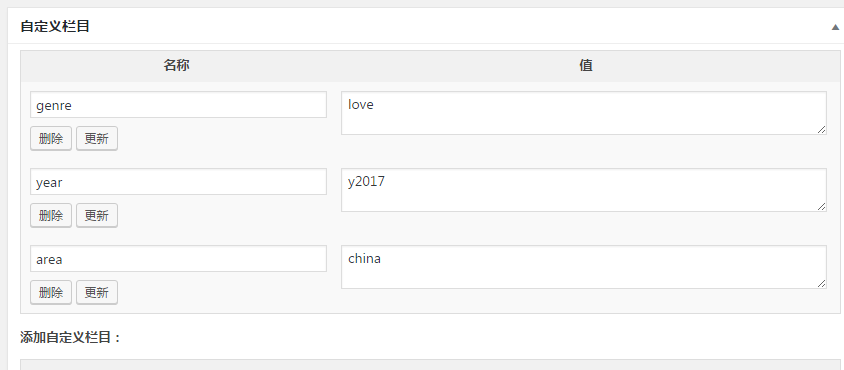
在后台建立自定义字段,在添加文章时选择对应的数据,可以通过一些自定义字段插件添加,也可以使用wordpress自带的自定义栏目,添加数据方法如下图:

通过从url中获取筛选的参数,查询对应的文章数据。
1.添加用于查询的参数,这里指的是使我们的参数可以用get_query_var函数获取,当然如果使用$_GET变量来获取的话,可以省略这一段内容。
把下面php代码应该添加到主题的functions.php文件:
1 2 3 4 5 6 7 8 9 | //筛选参数 //筛选页面的url类似为 https://www.boke8.net/xxx?genre=love&year=2016&area=china function ashuwp_add_query_vars($public_query_vars) { $public_query_vars[] = 'genre'; $public_query_vars[] = 'year'; $public_query_vars[] = 'area'; return $public_query_vars; } add_action('query_vars', 'ashuwp_add_query_vars'); |
2. 通过pre_get_posts钩子来控制文章查询
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | //文章筛选代码 //通过pre_get_posts钩子筛选 add_action('pre_get_posts','ashuwp_sift_posts_per_page'); function ashuwp_sift_posts_per_page($query){ //is_category()即为分类页面有效,自行更换。 //$query->is_main_query()使得仅对默认的页面主查询有效 //!is_admin()避免影响后台文章列表 if(is_category() && $query->is_main_query() && !is_admin()){ $sift_array = ashuwp_get_sift_array(); //获取筛选数组 //从筛选数组中获取筛选的有效值值 /*例如类型的值 * $genre_keys = array( 'love', 'literary', 'action', 'war', 'other'); */ $genre_keys = array_keys( $sift_array['genre'] ); //类型 $year_keys = array_keys( $sift_array['year'] ); //年代 $area_keys = array_keys( $sift_array['area'] ); //地区 $relation = 0; //用于计数筛选项目数 //从url中获取要筛选的参数,放入数组中 $sift_vars = array(); $sift_vars['genre'] = get_query_var('genre'); //从url获取类型 $sift_vars['year'] = get_query_var('year'); $sift_vars['area'] = get_query_var('area'); $meta_query = array( 'relation' => 'OR', ); //判断类型是否合法,即是否存在于我们的配置数组中 //将筛选参数加入带 if( in_array( $sift_vars['genre'], $genre_keys ) ){ $meta_query[] = array( 'key'=>'genre', 'value'=> $sift_vars['genre'], 'compare'=>'LIKE', //使用LIKE匹配可适应多选 ); $relation++; } //判断年代是否合法 if( in_array( $sift_vars['year'], $year_keys ) ){ $meta_query[] = array( 'key'=>'year', 'value'=> $sift_vars['year'], 'compare'=>'LIKE', ); $relation++; } //判断地区是否合法 if( in_array( $sift_vars['area'], $area_keys ) ){ $meta_query[] = array( 'key'=>'area', 'value'=> $sift_vars['area'], 'compare'=>'LIKE', ); $relation++; } if($relation){ //若大于两个筛选 if($relation==2){ $meta_query['relation'] = 'AND'; //多项筛选同时满足 } $query->set('meta_query',$meta_query); } } } |
前台代码
本教程以在分类页面中为例,所以把下列代码添加到主题分类模板需要显示筛选的位置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | <?php //前台页面以在分类模板为例 //在分类模板中,使用get_queried_object获取当前分类 $currentterm = get_queried_object(); $base_url = get_term_link($currentterm,'category'); //获取当前分类的url $sift_array = ashuwp_get_sift_array(); //获取筛选数组 //拆分数组,将all加上 /*范例,最终 * $genre_array = array( 'all'=>'全部', 'love'=>'爱情片', 'literary'=>'文艺片', 'action'=>'动作片', 'war'=>'战争片', 'other'=>'其他' ); * $genere_keys = array( 'all', 'love', 'literary', 'action', 'war', 'other'); */ $genre_array['all'] = '全部'; //先建立数组,让all在最前面 $genre_array = array_merge( $genre_array, $sift_array['genre']); //用array_merge合并数组 $genere_keys = array_keys[$genre_array]; $year_array['all'] = '全部'; $year_array = array_merge( $year_array, $sift_array['year']); $year_keys = array_keys[$year_array]; $area_array['all'] = '全部'; $area_array = array_merge( $area_array, $sift_array['area']); $area_keys = array_keys[$area_array]; //从url中获取要筛选的参数,放入数组中,默认为all $sift_vars = array(); $sift_vars['genre'] = get_query_var('genre', 'all'); //从url获取类型 $sift_vars['year'] = get_query_var('year', 'all'); $sift_vars['area'] = get_query_var('area', 'all'); //为add_query_arg函数的参数做准备 $genre_params = array(); $year_params = array(); $area_params = array(); //判断类型是否合法,给另外N项加上 if( in_array( $sift_vars['genre'], $genre_keys ) ){ $year_params['genre'] = $sift_vars['genre']; $area_params['genre'] = $sift_vars['genre']; } //判断年代是否合法,给另外N项加上 if( in_array( $sift_vars['year'], $year_keys ) ){ $genre_params['year'] = $sift_vars['year']; $area_params['year'] = $sift_vars['year']; } //判断地区是否合法,给另外N项加上 if( in_array( $sift_vars['area'], $area_keys ) ){ $genre_params['area'] = $sift_vars['area']; $year_params['area'] = $sift_vars['area']; } $selected = 'class="selected"'; //输出筛选项 //html标签仅做参考 ?> <div class="group clearfix"> <ul> <li> <span>类型:</span> <?php foreach( $genre_array as $key=>$name ){ $genre_params['genre'] = $key; ?> <a <?php if( $sift_vars['genre'] == $key ) echo $selected; ?> href="<?php echo esc_url( add_query_arg( $genre_params, $base_url ) ); ?>"><?php echo $name; ?></a> <?php } ?> </li> <li> <span>年代:</span> <?php foreach( $year_array as $key=>$name ){ $year_params['year'] = $key; ?> <a <?php if( $sift_vars['year'] == $key ) echo $selected; ?> href="<?php echo esc_url( add_query_arg( $year_params, $base_url ) ); ?>"><?php echo $name; ?></a> <?php } ?> </li> <li> <span>地区:</span> <?php foreach( $area_array as $key=>$name ){ $area_params['area'] = $key; ?> <a <?php if( $sift_vars['area'] == $key ) echo $selected; ?> href="<?php echo esc_url( add_query_arg( $area_params, $base_url ) ); ?>"><?php echo $name; ?></a> <?php } ?> </li> </ul> </div> <?php } ?> |
至此添加完成,显示的样式请自己编写相关的css样式代码。
原文地址:http://www.ashuwp.com/courses/highgrade/812.html
- WordPress教程排行
- 最近发表

