wordpress主题使用内置字体图标Dashicons的方法
作者:xlnxin发布时间:2021-04-15分类:WordPress教程浏览:767
导读:wordpress3.8版本的后台重新设计后,增添了专门为wordpress设计的字体图标Dashicons应用在新的后台管理界面中,打开网站后台在左侧看到的菜单图标便...
wordpress 3.8版本的后台重新设计后,增添了专门为wordpress设计的字体图标Dashicons应用在新的后台管理界面中,打开网站后台在左侧看到的菜单图标便是Dashicons字体图标。这套图标字体除了被应用在后台管理界面中,也可以被开发者运用到主题或者插件当中,不过有点遗憾的是,到目前为止这套Dashicons支持的字体图标数量比较少。
操作步骤:
1、在当前主题的functions.php文件中添加以下代码:
1 2 3 4 | function get_dashicons(){ wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'get_dashicons' ); |
以上代码的作用是在网站前台调用Dashicons字体图标的css文件。
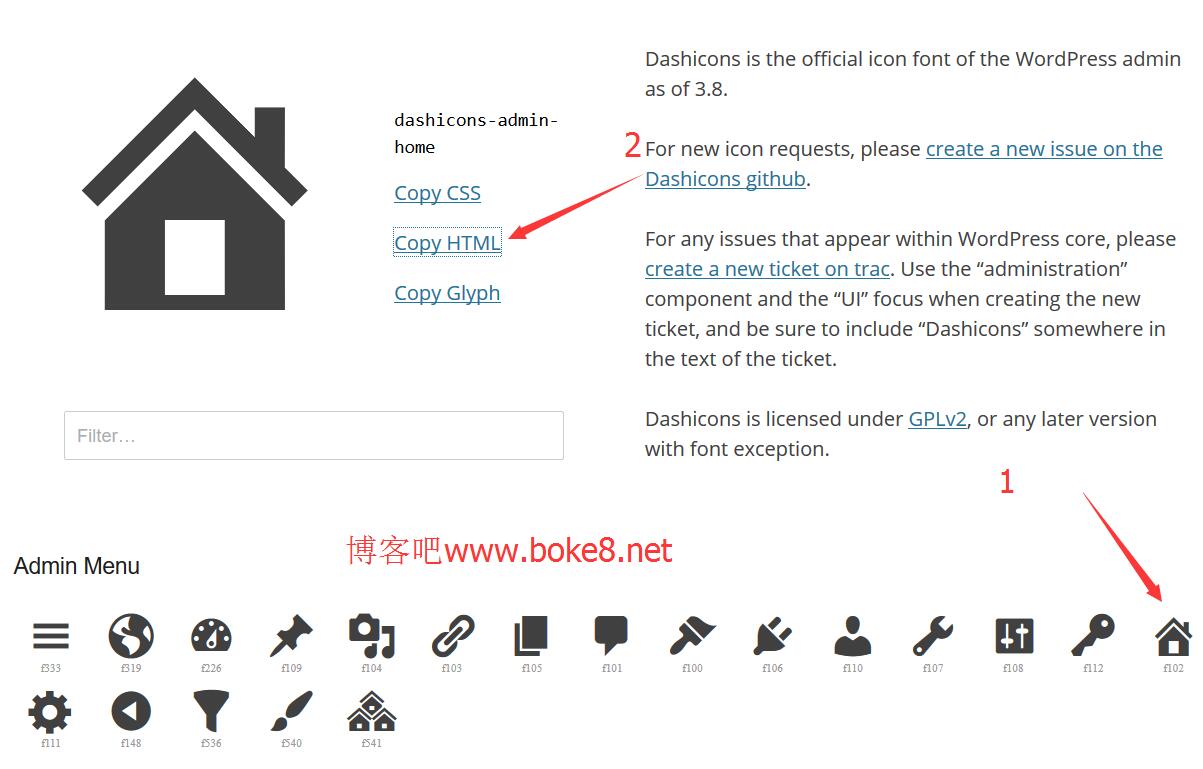
2、点击下面的网址进入wordpress官方Dashicons主页:
https://developer.wordpress.org/resource/dashicons/
3、点击要使用的图标,然后再点击“Copy HTML”:

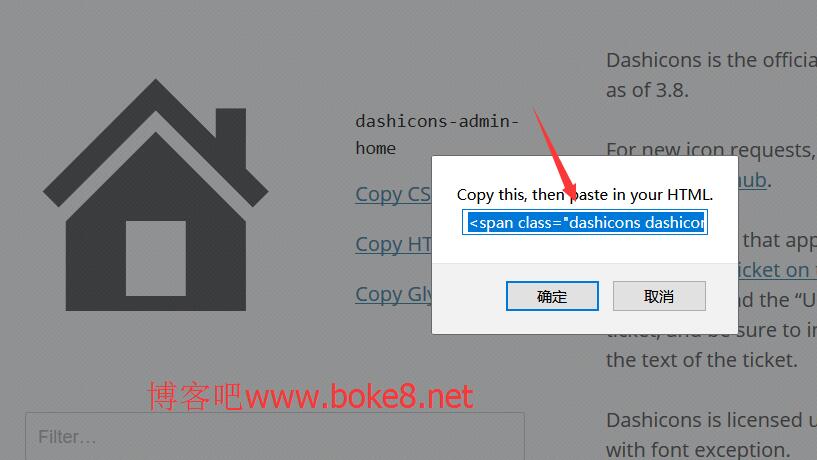
4、点击“Copy HTML”后会弹出一个小窗口,复制html代码:

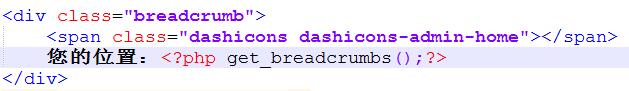
粘贴到要模板要显示的位置即可:

扩展:如果要在css里使用,则点击“Copy CSS”获取css代码。
- WordPress教程排行
- 最近发表

