如何在WordPress菜单中添加一个无链接的菜单项
作者:xlnxin发布时间:2021-04-14分类:WordPress教程浏览:711
导读:在《WordPress入门之设置导航菜单》已经分...
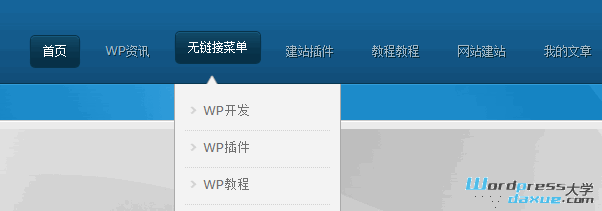
在《WordPress入门 之 设置导航菜单》已经分享了WordPress菜单的设置方法,今天主要说下如何在WordPress菜单中添加一个无链接的菜单项,主要适用于一级菜单不需要添加链接,只需要用来下拉显示二级菜单的情况。如下图“无链接菜单”并不需要点击打开页面,只需要用来显示下拉菜单。

1.访问 后台 > 外观 > 菜单,通过“自定义链接”面板添加一个菜单项,如下图,填写一个任意的“URL”和“标签”,点击“添加至菜单”:

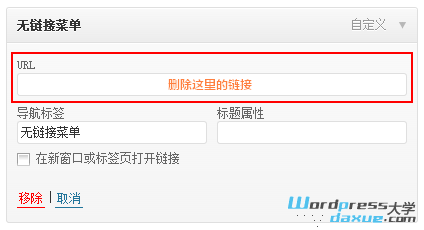
2.然后再展开该菜单项,删除“URL”,保存菜单 即可。

到这里,一个无链接的菜单项已经添加好了。
此方法的一个弊端:在输出的HTML代码中,仍旧使用了<a>标签包裹菜单项
1 | <a>无链接菜单</a> |
- WordPress教程排行
- 最近发表

