Z-Blog 文章内容环绕广告
作者:xlnxin发布时间:2021-04-15分类:Zblog教程浏览:1031
导读:前面的《WordPress文章内容环绕广告》讲解了WordPress添加环绕广告代码的方法,也说过《Z-Blog侧栏添加广告的方法》,现在来说明Z-Blog博客添加文...
前面的《WordPress 文章内容环绕广告》讲解了WordPress添加环绕广告代码的方法,也说过《Z-Blog 侧栏添加广告的方法》,现在来说明Z-Blog博客添加文章内容环绕广告的方法。其实,它们的方法是一样的,只是因为主题模板的结构和代码有一点点不同,所以添加广告也有些许出入。
添加方法:(该方法适用于包括谷歌广告Google AdSense在内的类似广告代码)
1、登陆博客后台——文件管理(左侧栏)——THEMES目录——当前主题文件目录——TEMPLATE目录;
2、点击“b_article-single.html ”后面的“编辑”,找到“<#article/content#>”该代码,这是文章内容标签,在其前面添加广告代码,以Google AdSense为例,添加如下:
1 2 3 4 | <div style="float:left;width:250px;height:250px;"> 广告代码 </div> <#article/content#> |
其中蓝色部分是Google AdSense广告代码,绿色部分是环绕代码,其中的left表示广告居左,250px分别表示广告大小长为250,宽为250,这些可以按广告实际情况修改。总的来说,就是在广告代码前多加一行环绕代码,仅此而已。
3、添加后,点击提交,然后重建文件。
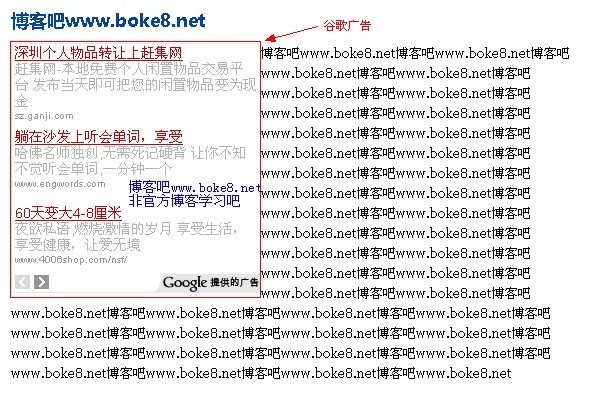
4、打开文章,可看环绕广告效果,看图:

点击图片看大图
和WordPress添加的方法基本相同,只是文章内容的模板文件有区别,其它操作步骤无异。
- Zblog教程排行
- 最近发表

