实现 Z-Blog 首页摘要tag图文混排效果的方法教程
作者:xlnxin发布时间:2021-04-15分类:Zblog教程浏览:660
导读:之前有zblog博主问我怎么实现月光博客的图文混排效果,月光博客首页的图文混排是通过修改相关文件实现tag都有一个对应的图片,其图片就是其文章的Tag标签。实现Z-blo...
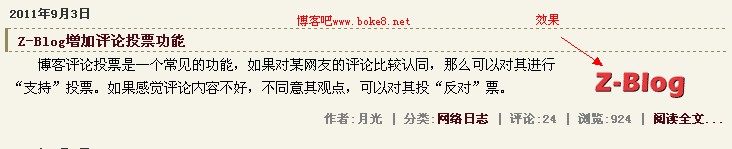
之前有zblog博主问我怎么实现月光博客的图文混排效果,月光博客首页的图文混排是通过修改相关文件实现tag都有一个对应的图片,其图片就是其文章的Tag标签。实现Z-blog首页摘要Tag图文混排的效果的相关教程月光博客有详细的介绍,下面转载过来供需要的人参考。

z-blog首页摘要图文混排实现教程:
- 编辑当前zblog模板文件TEMPLATE/b_atricle_tag.html,将其中的代码替换为以下代码内容
1
<img src="<#ZC_BLOG_HOST#>logo/<#article/tag/intro#>.gif" alt="<#article/tag/name#>" class="thumb" />
如果要实现图片超链接,在上面的内容中加入相关超链接代码即可
- 然后再修改当前zblog模板的TEMPLATE/b_article-multi.html文件,将原来的
1
<div class="post-body"><#article/intro#></div>
修改为
1
<div class="post-body"><#template:article_tag#><#article/intro#></div>
- 接着进入z-blog博客后台的Tags管理,给每个Tags标签增加一个摘要,内容为一个英文单词,用于图片文章名
- 在zblog的根目录下建一个文件夹,并命名为logo,将上面tags命名的文件名增加.gif后缀复制到该目录
- 编辑当前zblog模板目录STYLE下的css文件,添加以下css样式代码
1 2 3 4 5 6 7 8 9 10 11
div.post-body img.thumb { float: right; margin: 4px 4px 4px 4px; padding: 0px; border: 0px; padding: 0px; max-width: 500px; max-height:500px; overflow:hidden; clear:both; }
- 最后进入博客后台,重建文件即可显示z-blog首页摘要tag图文混排效果。
提醒:实现这种版式有一个前提条件,就是每一篇文章有且只能有一个Tag标签
原文
- Zblog教程排行
- 最近发表

