Z-Blog主题制作详细教程(zblog移植wp主题)
作者:xlnxin发布时间:2021-04-15分类:Zblog教程浏览:1078
只要略微懂得点DIV+CSS+HTML,Z-Blog主题制作很简单,而Z-Blog移植wordpress主题就更加容易了,Z-Blog移植WP主题所要做的只是替换相应的模板标签,稍微修改点原样式表就可以了。下面是本人当初学习制作Z-Blog主题的教程,讲解非常详细,加以修改分享给ZB博主。
模板介绍:指Z-Blog程序中TEMPLATE文件夹下的文件
- Z-Blog的首页模板由default.html调用
- 分页包括分类显示页,同一tag显示页,由catalog.html调用,其DIV结构跟default.html是一样的,做好default.html后复制一份然后更改文件名为catalog.html就可以了。
default.html中只引用三个模板:
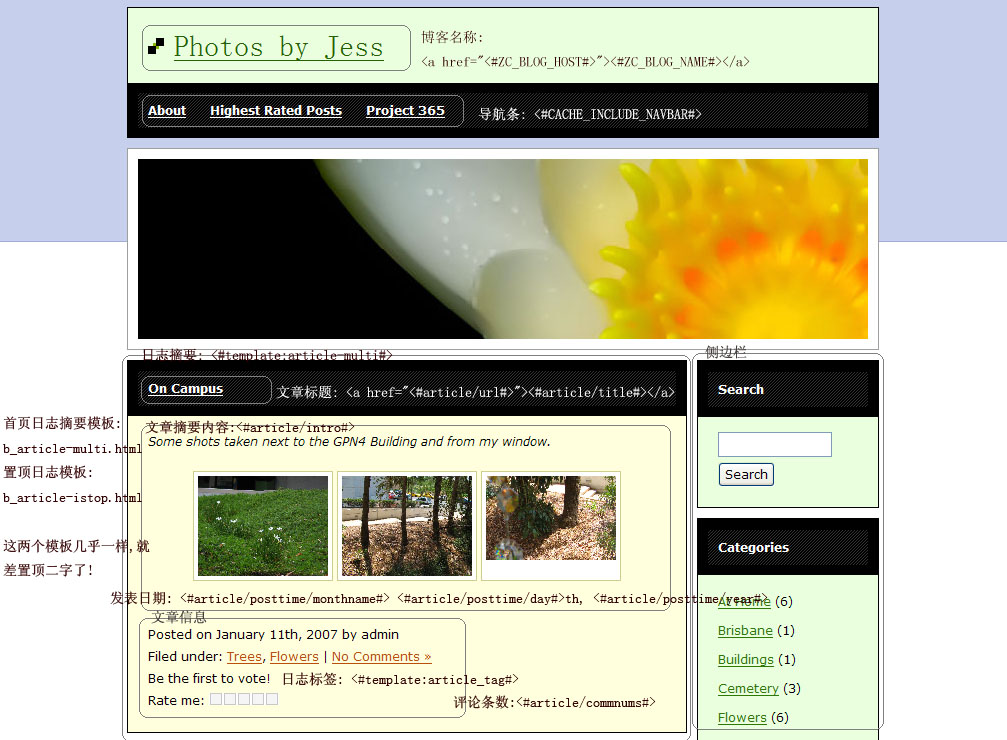
- b_article-multi.html 文章摘要,其引用标签是<#template:article-multi#>
- b_article-istop.html 置顶文章,自动显示,可以由b_article-multi.html修改来
- b_pagebar.html 分页条,引用标签是<#template:pagebar#>
WP模板移植前的准备:
- 下载WP主题
- 安装wordpress程序,并安装下载的wp主题,并使用该wp主题
- 保存该主题的首页和日志页的页面源代码(在浏览器里右键,查看源代码)
- Z-Blog主题模板标签库及相关说明(必须的),默认模板侧边栏代码说明(方便查阅)
- Z-Blog默认模板(在此基础上修改)
移植实践阶段:
default.html制作
- 对保存的wp主题首页源代码进行精简,即页面上的文章删去只剩一篇,侧边栏留一两个模块作参考
- 把文章代码复制至b_article-multi.html中,然后添加<#template:article-multi#>到文章代码原来的位置
- 对应Z-Blog默认模板修改侧边栏
- 对应Z-Blog默认模板修改页面底部的声明,以上两个可以应用到各主模板中的
b_article-multi.html制作
对应wp的文章源代码修改,即用zblog的模板标签替换,如把文章标题改为
<a href="<#article/url#>"><#article/title#></a> |
文章内容文字改为<#article/intro#>等代码。
文章置顶文件b_article-istop.html可由b_article-multi.html修改,把标题改为
置顶:<a href="<#article/url#>"><#article/title#></a> |
b_pagebar.html用默认的就可以,对应WP主题修改也行

单日志页模板single.html移植教程[完成9个模板文件]
zblog的单日志页模板由 single.html定,其用到的模板相对多一点
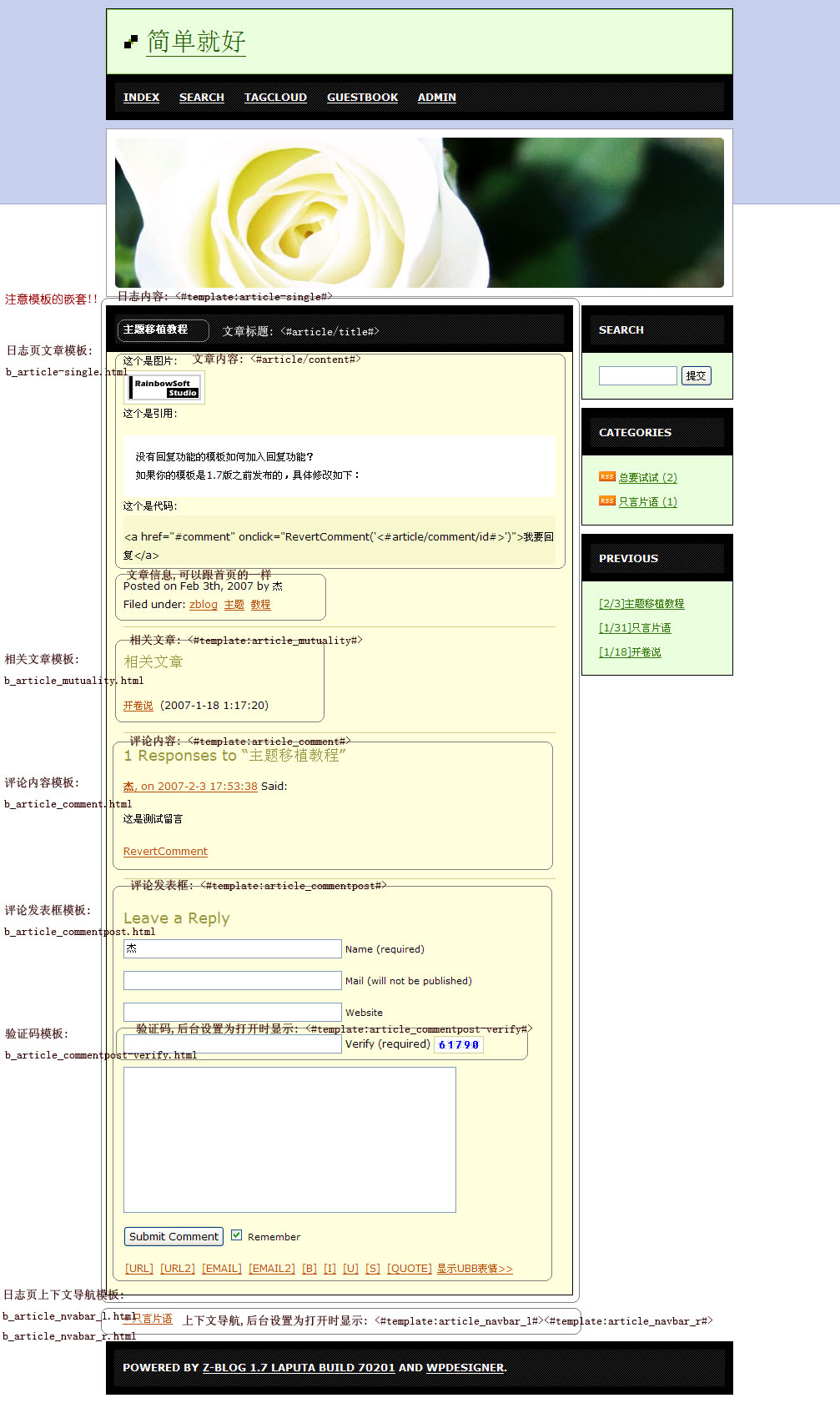
- b_article-single.html 单日志页文章,引用标签是<#template:article-single#>
- b_article_trackback.html 引用列表,<#template:article_trackback#>
- b_article_mutuality.html 相关文章,<#template:article_mutuality#>
- b_article_comment.html 评论条,<#template:article_comment#>
- b_article_commentpost.html 评论发表框,<#template:article_commentpost#>
- b_article_commentpost-verify.html 验证码的模板,<#template:article_commentpost-verify#>
- b_article_nvabar_l.html与b_article_nvabar_r.html 为上下文导航模板,<#template:article_navbar_l#>与<#template:article_navbar_r#>
精简保存的wp主题的日志页源代码,即删去大多评论,侧边栏,留一两条做参考
single.html 制作
single.html 跟default.html 几乎一样,最简单的方法是把做好的default.html 中的DIV层覆盖默认的single.html 中的DIV,然后将<#template:article-multi#>换成<#template:article-single#>,去掉分页条,再改下侧边栏就完成了
b_article-single.html 制作
b_article-single.html 中的文章部分跟b_article-multi.html差不多,不过把标题的链接去掉,改下文章底部的显示内容。对应wp主题的日志页源代码修改其它内容。文章后的附带修改起来会麻烦一点点,评论条、相关文章等模板内规定的只是单条内容的样式,所以其外层标签要写在这里面
b_article_comment.html, b_article_commentpost.html, b_article_commentpost-verify.html 制作
对应wp主题的日志页中单评论条源代码做修改,zblog默认模板中的引用按钮改不来可以不要。
b_article_mutuality.html 及 b_article_trackback.html 制作
这两个没有源码可以参考,不过可以对照前面改好的模板做相应调整

其它模板的移植,样式表移植及细化,还有其它[结束篇]
- search.html 搜索页
- tags.html TagCloud,标签集显示
- b_article_tag.html 单个tag的显示样式
- b_article-guestbook.html 留言板的显示样式
有了前面做的模板基础,这个改起来就简单了
- search.html 是default.html 简化版,侧边栏留个搜索就行了
- tags.html 是single.html 结合b_article-single.html中的文章部分,把<#template:article-single#>改为<#CUSTOM_TAGS#>
- b_article_tag.html 就不用改了
- b_article-guestbook.html 是b_article-single.html 的简化版
OK完成模板部分了!移植过程完成了大半部分,接着就是样式表的移植了。
所谓样式表的移植其实只是将WP主题中的样式表改名及对就Z-Blog本身的特点做点调整。WP主题中的样式表一般不只一个(国内的主题大多是使用一个人,国外的主题会使用多个),主样式放在style.css中,图片放在主题文件的images目录中,而Z-Blog的一般做法是只有一个CSS样式表,图片放在样式同名文件夹下。
如WP的Sharp主题下有两个CSS文件,除了style.css外还有一个style_comments_popup.css专门定义评论条的样式,把这两个css合并成一个style.css,其中图片文件夹改名成images,图片路径全部替换成images/XXX,
另外,还要改下引用(quote)、代码(code)、评论回复()及多媒体(media)标签的显示样式,有时候还要自定义评论发表框的样式,WP中引用为<blockquote>,代码为<code>。所以只要在这两个前加 .quote,.code,就可以了,评论回复的样式对应引用样式改,.media可以对应默认的改。
原文
- Zblog教程排行
- 最近发表

