解决return function(env,dd,global){$gwxc=0;var root={"tag":"wx-page"};root.children=[]
作者:xlnxin发布时间:2023-07-12分类:其他教程浏览:1248
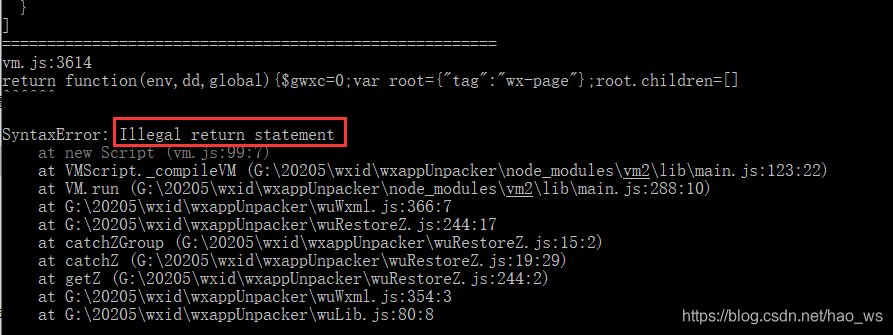
vm.js:3612
return function(env,dd,global){$gwxc=0;var root={"tag":"wx-page"};root.children=[]
^^^^^^
SyntaxError: Illegal return statement
操作步骤
下载node.js
下载 wxappUnpacker https://github.com/ROBOT008/wxappUnpacker 或者自行在github上搜索wxappUnpacker选择下载 或者百度云链接 提取码:hao6
在cmd中切换到wxappUnpacker的目录下,输入以下命令安装依赖(百度云下载可以不执行这一步),会创建一个 node_modules 的文件夹:
npm install esprima --save
npm install css-tree --save
npm install cssbeautify --save
npm install vm2 --save
npm install uglify-es --save
npm install js-beautify --save
npm install escodegen --save
npm install cheerio --save
下载安卓模拟器,登录微信并打开微信小程序
找到文件路径 /data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg 其中{User} 为当前用户的用户名,类似于 2bc**************b65
文件后缀为.wxapkg就是微信小程序的’包’,发送这样的文件到电脑,如果发送不了就压缩一下。
解析主包命令执行命令 node wuWxapkg.js testpkg/master-xxx.wxapkg(主包)
解析子包命令执行命令 node wuWxapkg.js testpkg/sub-1-xxx.wxapkg -s=../master-xxx
注:-s参数可为相对路径或绝对路径相对路径的起点不是当前目录 而是子包解包后的目录,如果相对路径的文件夹不存在,就无法产生wxml和js文件到主包的目录
├── testpkg
│ ├── sub-1-xxx.wxapkg #被解析子包
│ └── sub-1-xxx #相对路径的起点
│ ├── app-service.js
│ ├── master-xxx.wxapkg #被解析主包
│ └── master-xxx # ../master-xxx 就是这个目录
│ ├── app.json
遇到的问题
编译报magic number is not correct
【描述】我遇到这种情况是因为我直接用的是电脑版微信文件下的 .wxapkg文件
【解决】直接在安卓模拟器上登录微信,获取模拟器上的 .wxapkg文件
编译出来没有wxss文件 vd_version_info is not define
$gwx=function(path,global){
if(typeof global === 'undefined') global={};if(typeof __WXML_GLOBAL__ === 'undefined') {__WXML_GLOBAL__={};
}__WXML_GLOBAL__.modules = __WXML_GLOBAL__.modules || {};
}`;
runVM(name, start + " \r\n" + runList[name]);
}
}
修改wxWxss文件的runVm函数 ,改为
function runVM(name, code) {
let wxAppCode = {};
let handle = {cssFile: name};
let gg = new GwxCfg();
let tsandbox = {
$gwx: GwxCfg.prototype["$gwx"],
__mainPageFrameReady__: GwxCfg.prototype["$gwx"], //解决 $gwx is not defined
__vd_version_info__: GwxCfg.prototype["$gwx"], //解决 __vd_version_info__ is not defined
__wxAppCode__: wxAppCode,
setCssToHead: cssRebuild.bind(handle)
}
let vm = new VM({sandbox: tsandbox});
vm.run(code);
for (let name in wxAppCode) {
if (name.endsWith(".wxss")) {
handle.cssFile = path.resolve(frameName, "..", name);
wxAppCode[name]();
}
}
}
【未解决】反编译wxss文件时报错 SyntaxError: Unexpected end of input
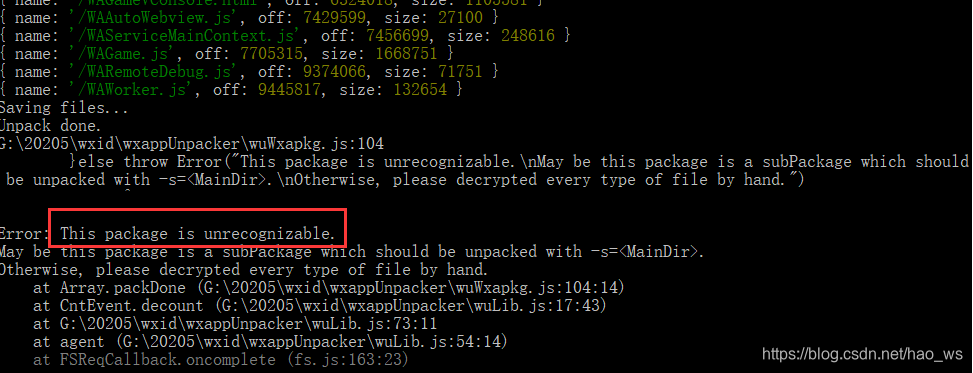
.wxapkg不是微信小程序的包

【报错】This package is unrecognizable 或者 not a directory, scandir 'D:\223\_1123949441_432\WAAutoService.js'
【说明】当前反编译的包不是工程文件夹,里面都是微信的基础包,无需还原。


【未解决】Illegal return statement

【问题说明】反编译其他的包可以,但是反编译这个包就报错了
【解决】我觉得可能是 wxappUnpacker 不支持反编译新开发的小程序;去gitub上查找最新的 wxappUnpacker,重新安装依赖,就可以避免这个问题。
在解决了上面的问题后,js和wxml都可以反编译得到,但是wxss不能得到,同时出现下面这个错误;希望有大佬路过,可以解决这个问题,谢谢。
我猜想可能是因为这个小程序采用了分包才导致的这个问题,当我反编译其他没有采用分包的小程序的时候,就得到了所有的文件,包括wxss。
- 其他教程排行
-
- 1抖音极速版给大家发37元过年红包啦,快来领取吧!
- 2统信uos系统默认root密码是多少
- 3admin、0000、admin888、123456 md5加密后16位和32位代码
- 4国产安可立思辰打印机手动双面打印设置教程
- 5Windows10 DVDRW识别为CD驱动解决方法,windows无法读取驱动器E:\中的光盘解决方法
- 6navicat premium 15破解版64位32位 v15.0.3激活方法
- 7快手极速版给大家发56元新年红包啦,快来领取吧!
- 8查找对话框跑出屏幕外看不见了,怎么拖回来?
- 9小程序Cannot read property 'enableUpdateWxAppCode'解决方法
- 最近发表

