小程序笔记(一)程序包wxapkg反编译2020.05版
作者:xlnxin发布时间:2021-12-03分类:其他教程浏览:2034
一. 准备工具:
1 node.js 运行环境
如果没有安装nodejs,请先安装。下载地址:https://nodejs.org/en/
测试成功否输入node -v查看node的版本号,以前安装过node.js然后找node.js安装目录:cmd-->where node
2.反编译的脚本
百度网盘:链接:https://pan.baidu.com/s/13-AYgHutvkOn36A-iGsQEQ 提取码:ie8w
3 提取wxapkg包
二. 接下来正式开始反编译
1 获取小程序wxapkg包:
详细方法请看链接:小程序笔记(二)程序包wxapkg获取方法
2.找到nodejs安装目录下的node_modules并把node_modules复制一份到之前下载的反编译脚本文件夹中(脚本中有node_modules,可删除后再复制,也可直接替换)
3.把反编译脚本文件丢到nodejs安装目录下(也可不丢)

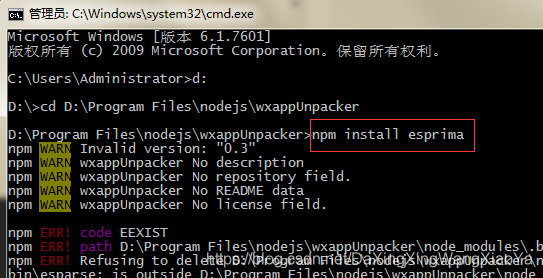
6.切换到反编译脚本的目录后 ,在cmd窗口中依次安装以下依赖:

npm install esprima npm install css-tree npm install cssbeautify npm install vm2 npm install uglify-es npm install js-beautify npm install escodegen -g
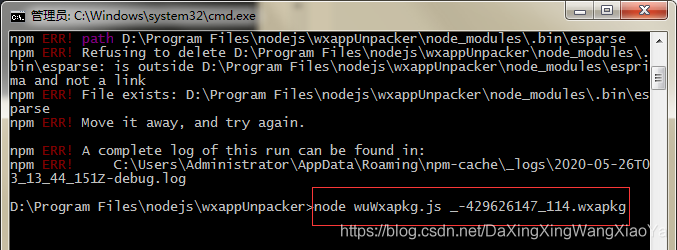
7.然后执行反编译命令: node wuWxapkg.js xxxxxxx.wxapkg,如图:
E:\wxappUnpacker>node wuWxapkg.js _-729845724_25.wxapkg

8.小程序源码已经解压到了wxapkg的存放目录。
*注:
部分小程序反编译,会丢失wxss文件,也就是关键的样式文件。
同时会有报错提示 _vd_version_info__ is not defined 该问题是微信升级导致。
解决方案: 修改反编译目录下的wuWxss.js文件,修改RunVm方法为(本文章2020.05已经对wuWxss.js文件修改,后期如有问题请寻找升级版的runVM方法)
function runVM(name,code){
let wxAppCode={},handle={cssFile:name};
let tsandbox = {
__vd_version_info__:"",
$gwx:GwxCfg.prototype["$gwx"],
__mainPageFrameReady__:GwxCfg.prototype["$gwx"],
__wxAppCode__:wxAppCode,
setCssToHead:cssRebuild.bind(handle)
}
let vm = new VM({sandbox:tsandbox});
vm.run(code);
for(let name in wxAppCode){
if(name.endsWith(".wxss")){
handle.cssFile = path.resolve(frameName,"..",name);
wxAppCode[name]();
}
}
}- 其他教程排行
-
- 1抖音极速版给大家发37元过年红包啦,快来领取吧!
- 2统信uos系统默认root密码是多少
- 3admin、0000、admin888、123456 md5加密后16位和32位代码
- 4国产安可立思辰打印机手动双面打印设置教程
- 5Windows10 DVDRW识别为CD驱动解决方法,windows无法读取驱动器E:\中的光盘解决方法
- 6navicat premium 15破解版64位32位 v15.0.3激活方法
- 7快手极速版给大家发56元新年红包啦,快来领取吧!
- 8查找对话框跑出屏幕外看不见了,怎么拖回来?
- 9小程序Cannot read property 'enableUpdateWxAppCode'解决方法
- 最近发表


