基础系列教程19-模块管理(自定义HTML模块)
作者:xlnxin发布时间:2021-04-15分类:Joomla教程浏览:995
导读:在这一节中,我们将介绍如何建立自定义模块。什么是自定义模块?自定义模块就是您使用WYSIWYG编辑器来创建您自己的HTML模块。建立自定义模块,你可以参考以下步...
在这一节中,我们将介绍如何建立自定义模块。
什么是自定义模块?
自定义模块就是您使用WYSIWYG编辑器来创建您自己的HTML模块。
建立自定义模块,你可以参考以下步骤:
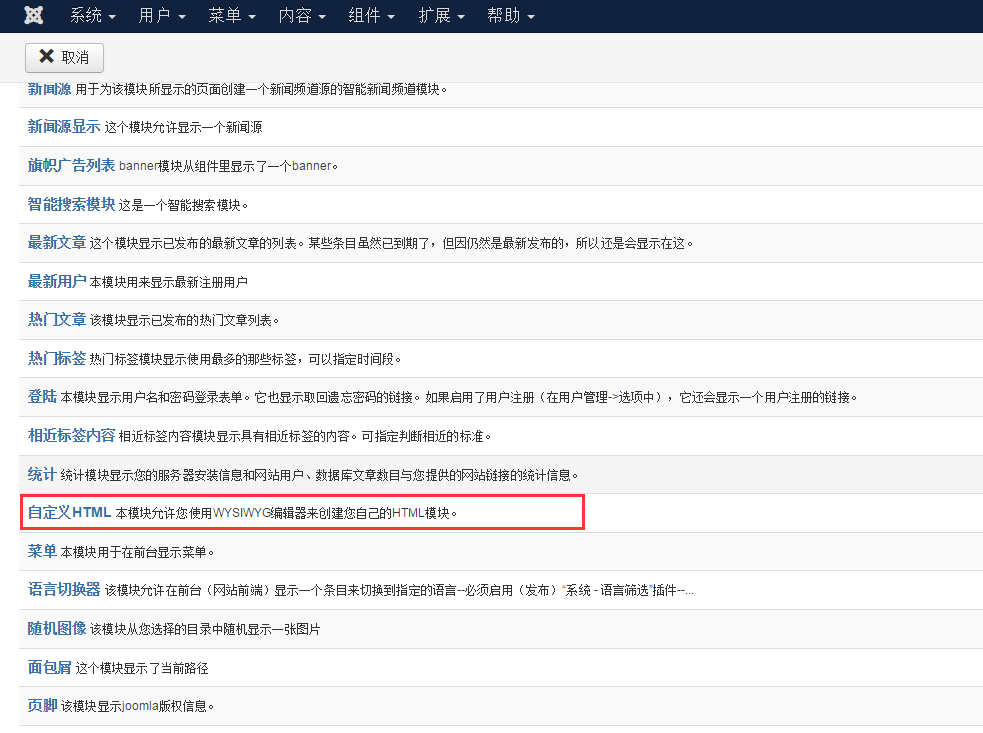
1、选择扩展下的模块管理,进入模块管理界面,点击新建,找到自定义模块,如图

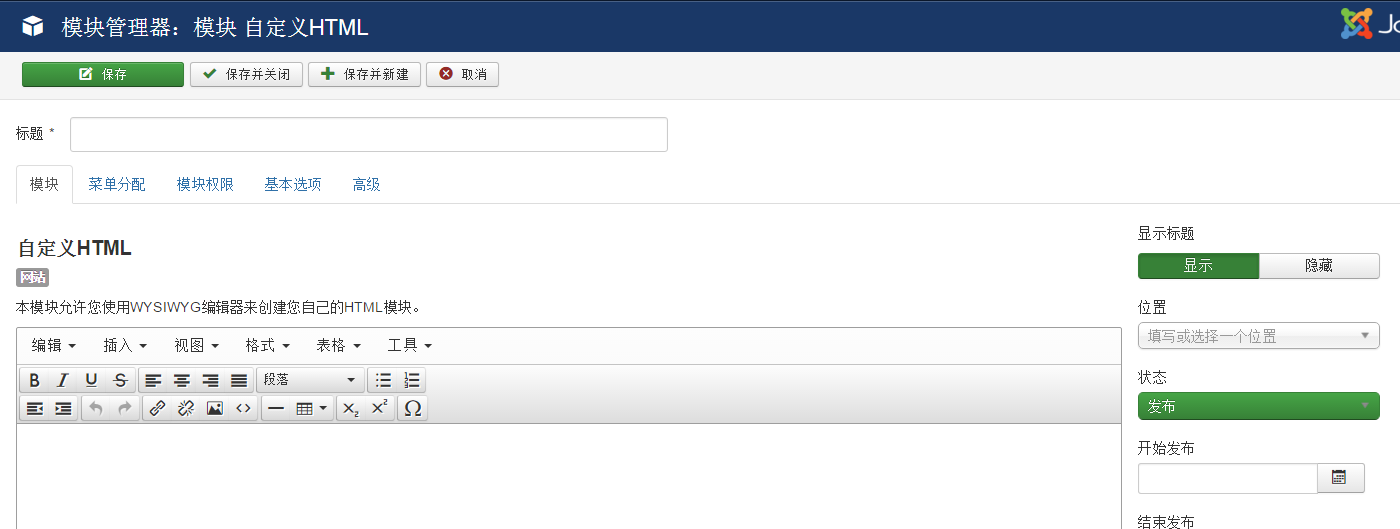
2、点击自定义模块,进入编辑自定义的界面,如图

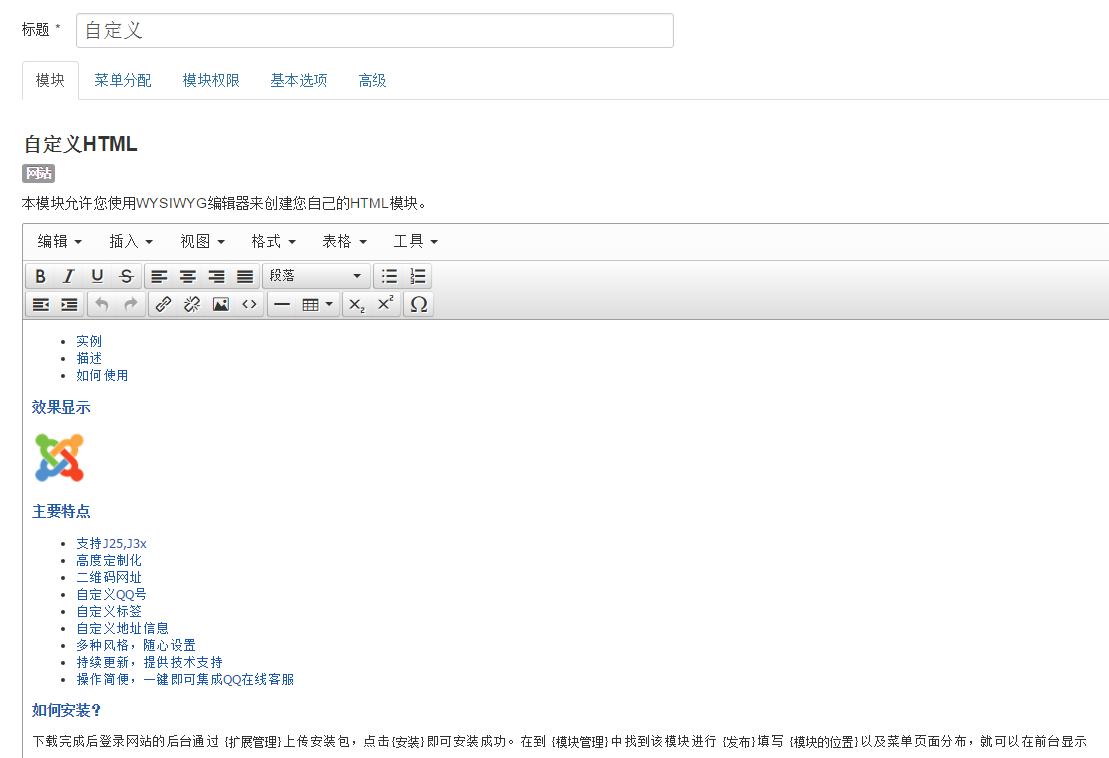
3、编辑自定义模块,如图
- 下面是我们提供用来演示的自定义模块的代码,只需复制粘贴就可以实现相同的效果了(注意了:在粘贴代码的时候,先点击编辑器的右下方的“切换编辑器”才能粘贴)。
- 自定义模块你可随意布局你想要的效果,不受限制。
<div class="page-header"><form action="" method="post">
<div class="row-fluid">
<div class="span12">
<ul class="nav nav-tabs">
<li class="active"><a href="#status" data-toggle="tab">实例</a></li>
<li class=""><a href="#photo" data-toggle="tab">描述</a></li>
<li class=""><a href="#video" data-toggle="tab">如何使用</a></li>
</ul>
<div class="tab-content">
<div id="status" class="tab-pane active">
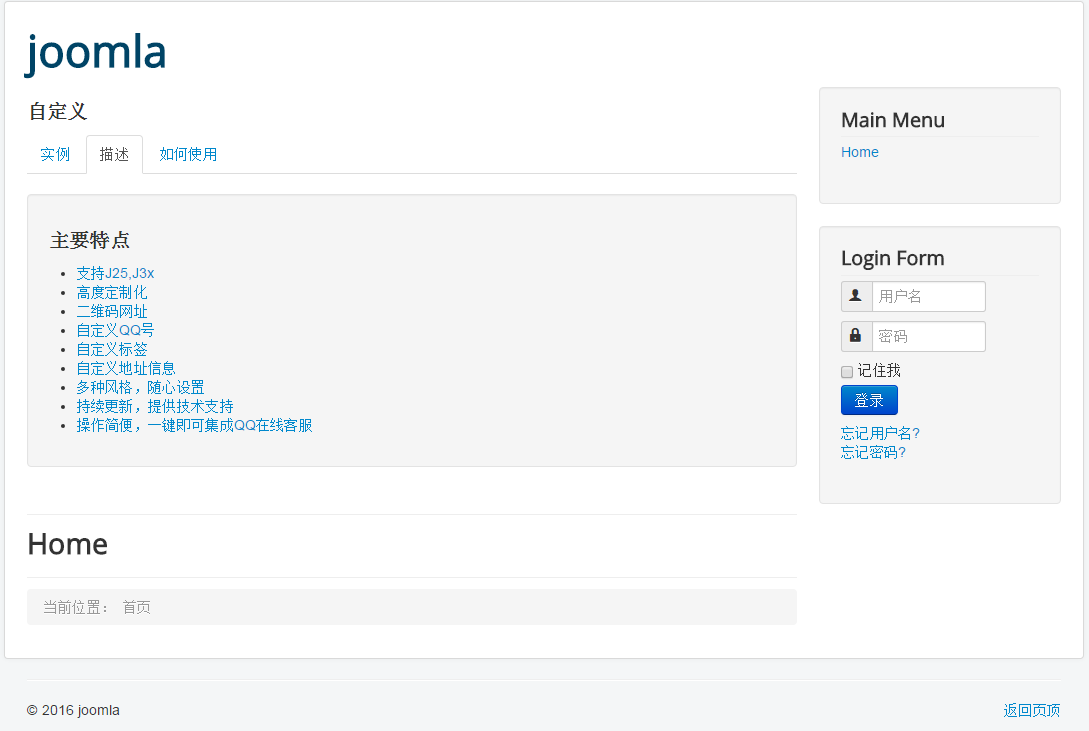
<h3>效果显示</h3>
<div class="well"><img src="http://www.joomlachina.cn/images/joomla_black.png" alt="" /></div>
</div>
<div id="photo" class="tab-pane">
<div class="well">
<h3>主要特点</h3>
<ul class="index">
<li><a href="#examples">支持J25,J3x</a></li>
<li><a href="#galleries">高度定制化</a></li>
<li><a href="#inline-content">二维码网址</a></li>
<li><a href="#lorem-ipsum">自定义QQ号</a></li>
<li><a href="#header-level-2">自定义标签</a></li>
<li><a href="#groups">自定义地址信息</a></li>
<li><a href="#menu">多种风格,随心设置</a></li>
<li><a href="#size">持续更新,提供技术支持</a></li>
<li><a href="#simple-modals">操作简便,一键即可集成QQ在线客服</a></li>
</ul>
</div>
</div>
<div id="video" class="tab-pane">
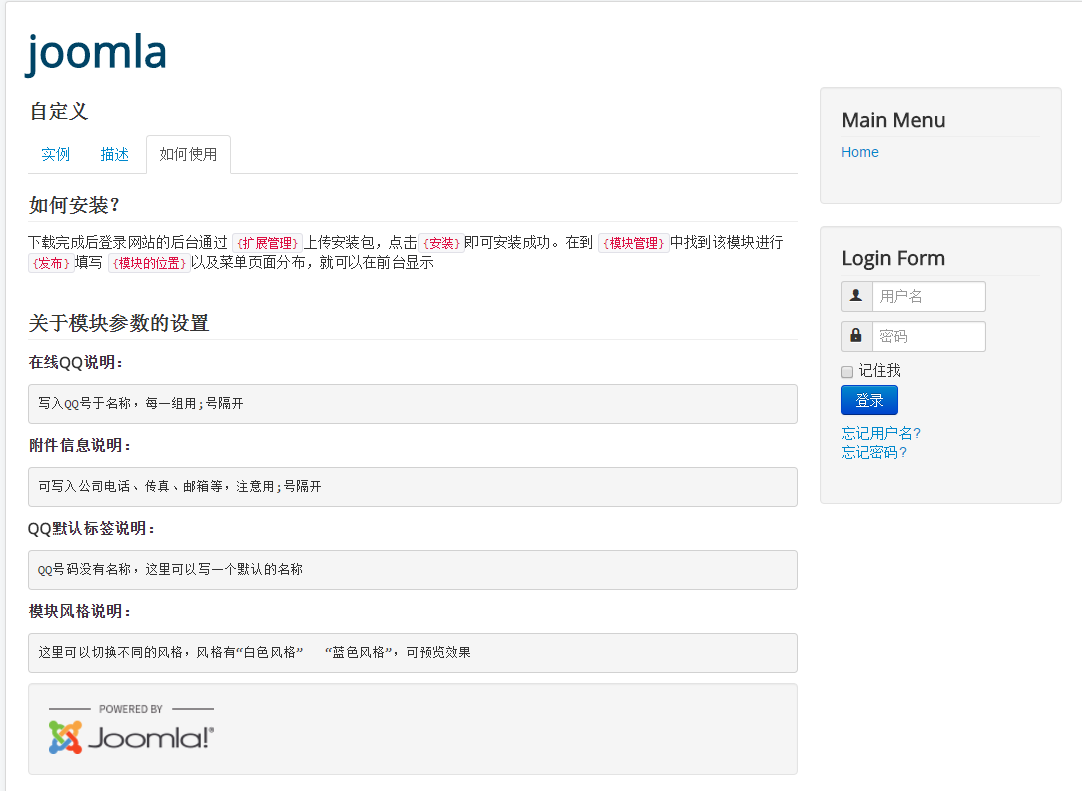
<h3 class="page-header">如何安装?</h3>
<p>下载完成后登录网站的后台通过 <code>{扩展管理}</code>上传安装包,点击<code>{安装}</code>即可安装成功。在到 <code>{模块管理}</code>中找到该模块进行 <code>{发布}</code>填写 <code>{模块的位置}</code>以及菜单页面分布,就可以在前台显示</p>
<p> </p>
<h3 class="page-header">关于模块参数的设置</h3>
<h4>在线QQ说明:</h4>
<pre>写入QQ号于名称,每一组用;号隔开</pre>
<h4>附件信息说明:</h4>
<pre>可写入公司电话、传真、邮箱等,注意用;号隔开</pre>
<h4>QQ默认标签说明:</h4>
<pre>QQ号码没有名称,这里可以写一个默认的名称</pre>
<h4>模块风格说明:</h4>
<pre>这里可以切换不同的风格,风格有“白色风格” “蓝色风格”,可预览效果</pre>
<div class="well"><img src="http://www.joomlachina.cn/images/powered_by.png" alt="" /></div>
</div>
</div>
</div>
</div>
</form></div>

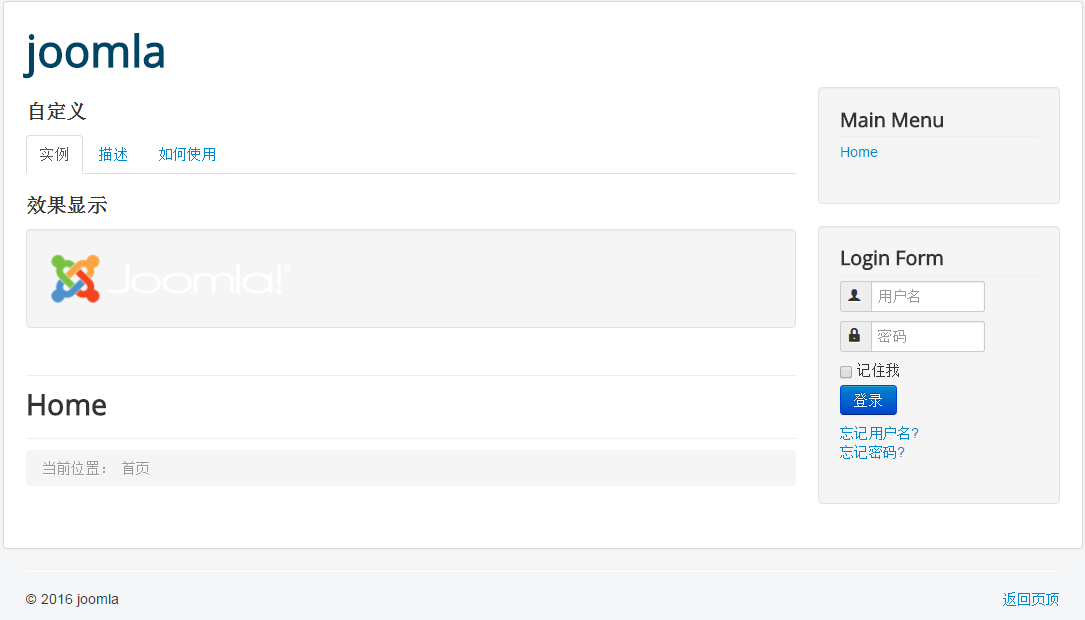
4、查看前台的效果,如图



- 上一篇:基础系列教程10-建立一篇文章
- 下一篇:基础系列教程08-菜单管理(菜单类型)
- Joomla教程排行
- 最近发表

