基础系列教程25-插件管理(编辑器插件)
作者:xlnxin发布时间:2021-04-15分类:Joomla教程浏览:1072
导读:在这一节中,我们将介绍编辑器插件1、joomla会自带有三种编辑器。第一种是:编辑器-TinyMCE如图第二种是:编辑器-无;如图第三种是编辑器-Cod...
在这一节中,我们将介绍编辑器插件
1、joomla会自带有三种编辑器。
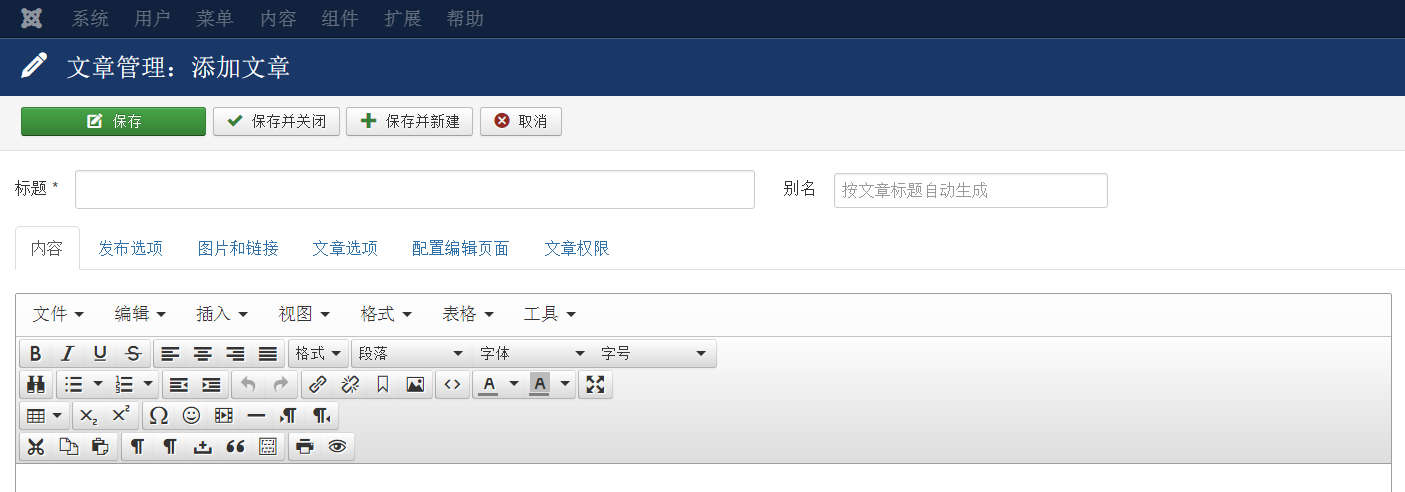
第一种是:编辑器-TinyMCE 如图

第二种是:编辑器-无;如图

第三种是编辑器-CodeMirror;如图
 2、那么是如何切换编辑器的呢?
2、那么是如何切换编辑器的呢?
在后台的全局设置里面找到选项,进行选择,然后点击保存即可,如图

3、如何改变编辑器的设置。
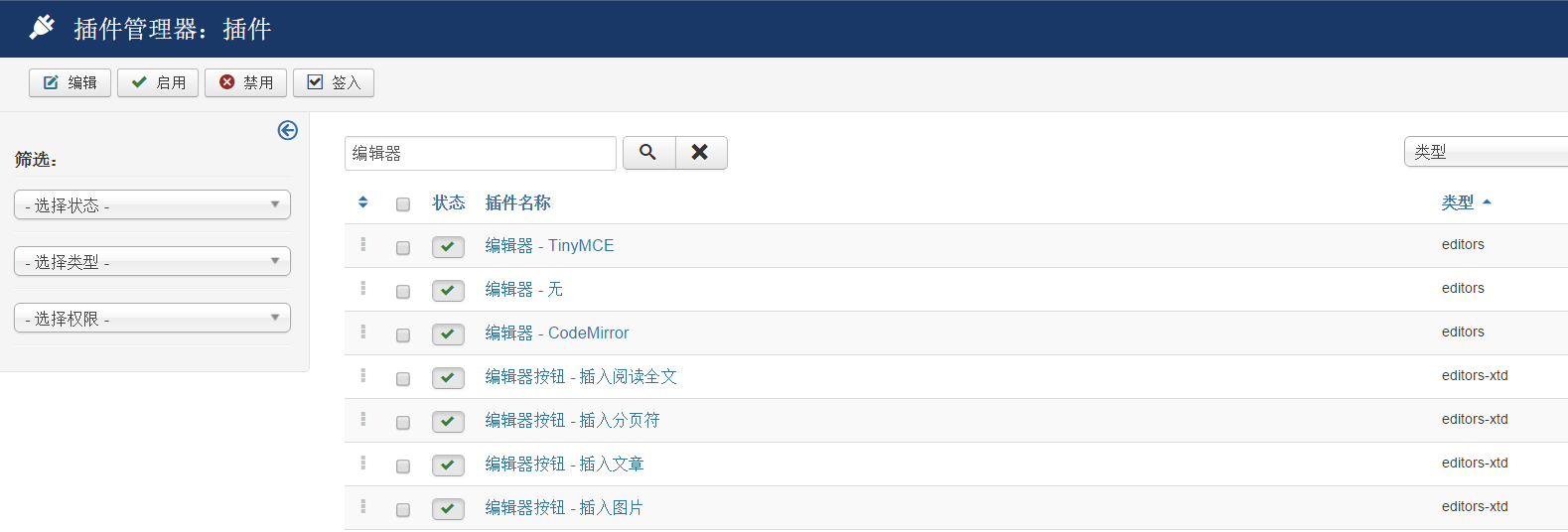
在后台的插件管理下搜索编辑器,那么相关的编辑器插件就会被列举出来。如图
编辑器的按钮是没有修改参数的设置的,这有启用和不启用的,如果根据自己的需求做选择。这些编辑器按钮插件所对应的就是编辑器下方文字所对应的的按钮。

选择你所需要修改的编辑器,列如就拿编辑器-TinyMCE
进入编辑页面,如图

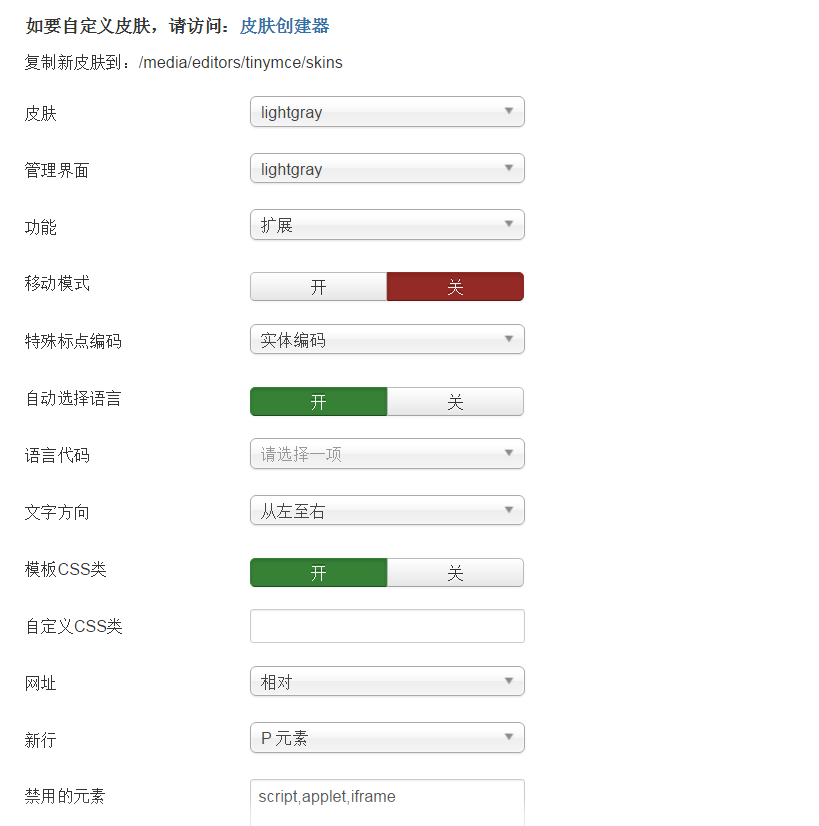
简单说明设置参数(在后台,鼠标移入到字上面也会有相对应的解释)
皮肤:为前台选择一个皮肤,默认选择为 lightgray (也这有一个选项)。
管理界面:编辑器的管理界面,默认选择为 lightgray (也这有一个选项)。
功能:给编辑器选择功能,选项有简洁、高级、扩展
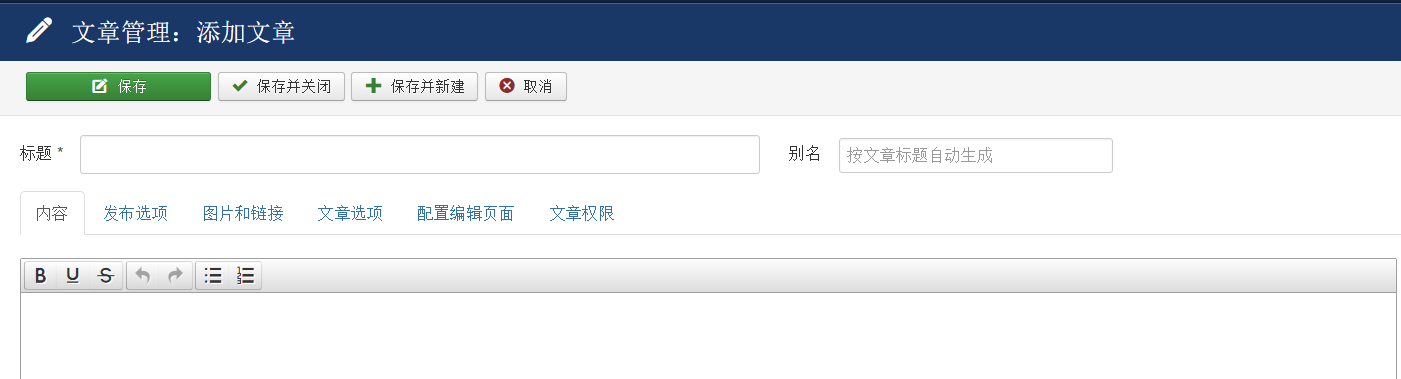
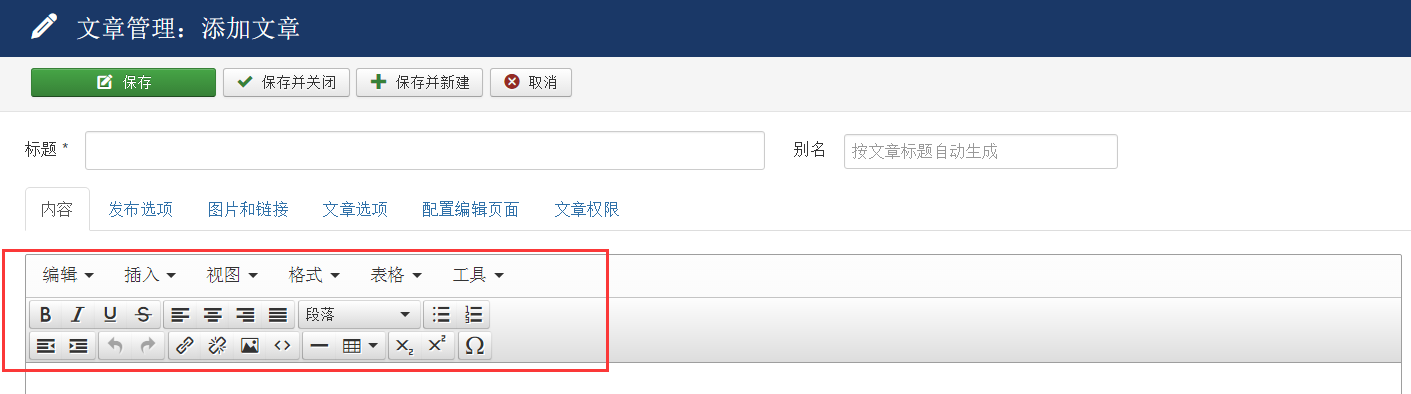
选择简洁的功能界面,如图

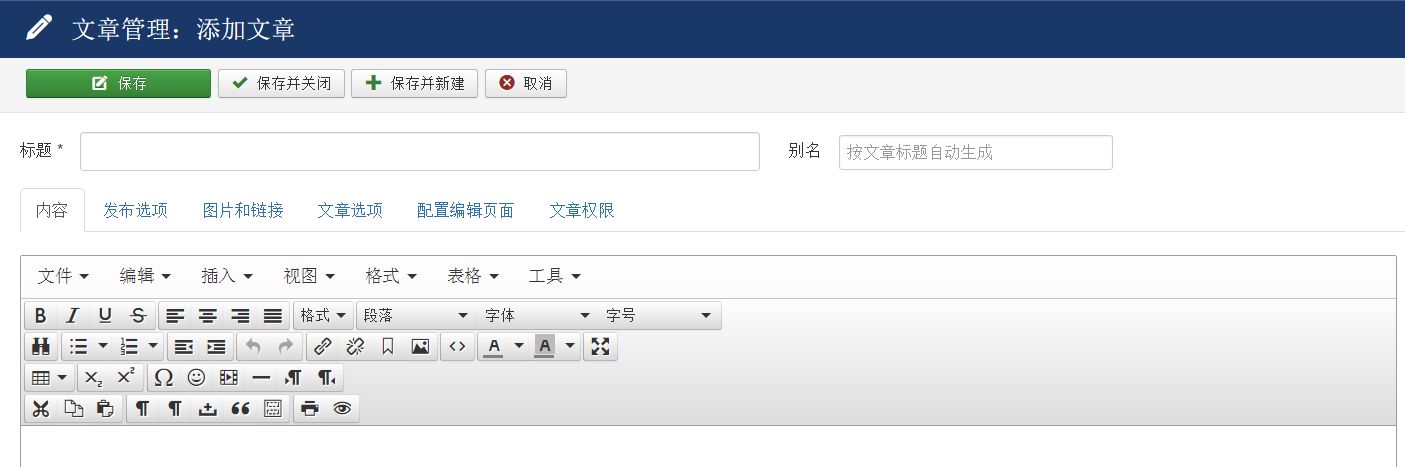
选择高级的功能界面,如图

选择扩展的功能界面,如图

高级参数的设置,如图
编辑器的功能都在这里了,需要什么功能选择开或者显示就可以了。

其他编辑器的设置就不做一一讲解了,都是一样的设置方法,多尝试几遍你就会熟悉了。
编辑器的基础学习就暂时到这里了。
- 上一篇:joomla 基础概念:插件与模块
- 下一篇:基础系列教程14-模块管理
- Joomla教程排行
- 最近发表

